Display Post Publish Date with Custom Styling – Kadence Pro Guide

Display Post Publish Date with Custom Styling (Kadence Pro Advanced Users)
For advanced users who own a copy of the Kadence Pro package, we have a custom solution to display how many days ago a post was published, complete with CSS styling.
This solution involves adding a shortcode to your WordPress site, which can be done by modifying your theme’s functions.php file or by creating a new snippet. Once set up, you can use the shortcode Posted: 19m & 22d ago to display the publish date in a “days ago” or “hours ago” format, styled according to your preferences.
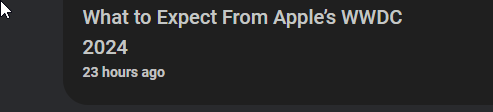
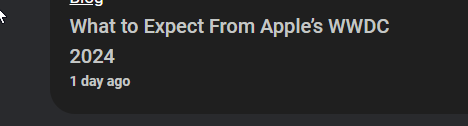
This snippet will display how many hours or days ago the post was published!
I use fluent snippet plugin for all my functions, js, and CSS:
Implementation Steps:
- Add the Code: Insert the following PHP code into your theme’s
functions.phpfile or a custom plugin
// Add this to your theme's functions.php file or create a custom plugin.
function days_ago_shortcode($atts) {
global $post;
// Get the post date
$post_date = get_the_date('Y-m-d H:i:s', $post->ID);
// Convert to DateTime object
$post_date = new DateTime($post_date);
// Get the current date and time
$current_date = new DateTime();
// Calculate the difference
$interval = $current_date->diff($post_date);
$days_ago = $interval->days;
$hours_ago = $interval->h + ($days_ago * 24);
// Generate the output
if ($days_ago == 0 && $hours_ago < 24) {
$output = $hours_ago . ' hours ago';
} elseif ($days_ago == 1) {
$output = '1 day ago';
} else {
$output = $days_ago . ' days ago';
}
// Add CSS class to output
return '<span class="days-ago">' . $output . '</span>';
}
// Register the shortcode
function register_days_ago_shortcode() {
add_shortcode('days_ago', 'days_ago_shortcode');
}
add_action('init', 'register_days_ago_shortcode');
// Enqueue custom CSS
function days_ago_shortcode_styles() {
echo '
<style>
.days-ago {
font-weight: bold;
color: #0073aa; /* Change to your preferred color */
font-size: 16px; /* Change to your preferred size */
}
</style>
';
}
add_action('wp_head', 'days_ago_shortcode_styles');
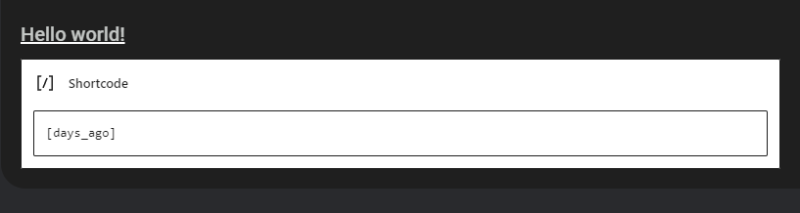
2. Use the Shortcode: Place the Posted: 19m & 22d ago shortcode in the content of any post, page, or widget to display the “days ago” text.
Example:
If a post was published 6 hours ago or 3 days ago, using the shortcode Posted: 19m & 22d ago will display:
[days_ago]Posted: 12m & 29d ago



Styling Customization:
The CSS class .days-ago is applied to the output of the shortcode. The following styles are included in the days_ago_shortcode_styles function:
font-weight: bold;– Makes the text bold.color: #0073aa;– Sets the text color. You can change#0073aato any color you prefer.font-size: 16px;– Sets the font size. You can adjust the size as needed.
Feel free to customize the CSS to match your website’s design.
Note: This solution is designed for advanced users who are comfortable editing PHP files and have access to the Kadence Pro package for additional customization options. Additionally, you will need to know how to design a custom post loop within Kadence Elements. Please ensure you have a backup of your site before making any changes.
Follow me on: @wpscriptly


















Add your first comment to this post
You must be logged in to post a comment.