Random Grid Display WordPress Plugin

Overview
The Random Grid Display is a modern, responsive WordPress plugin that creates an attractive grid layout for displaying posts. It features a large featured post alongside two smaller posts in a sidebar layout, with customizable colors and post ordering options.

Key Features
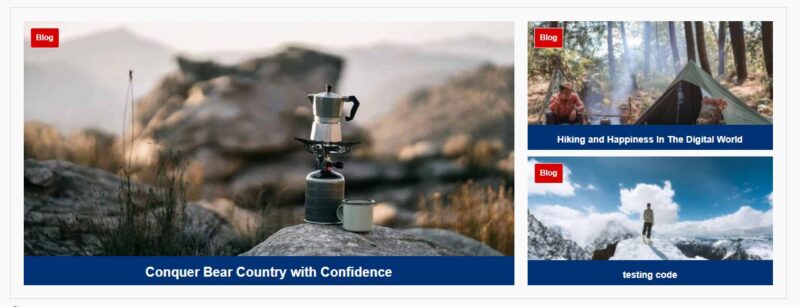
1. Responsive Grid Layout
- Large featured post (2/3 width) with two smaller posts (1/3 width each)
- Automatically adapts to mobile devices (stacks vertically)
- Maintains aspect ratios and image quality across all screen sizes
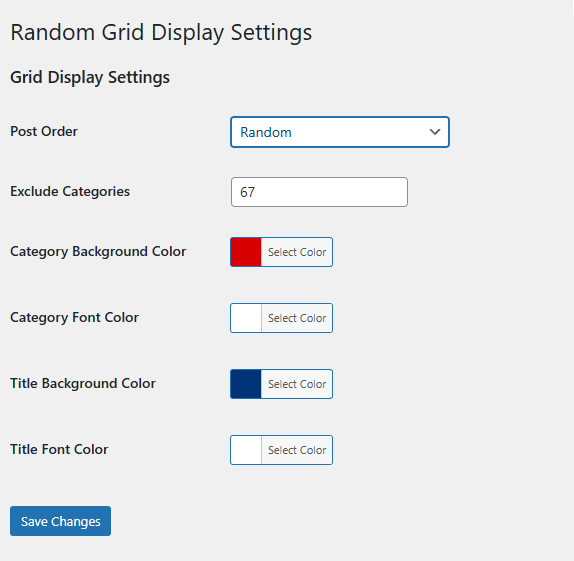
2. Customization Options
- Post Ordering: Choose how posts are displayed:
- Random (default)
- Newest to Oldest
- Title (A-Z)
- Most Commented
- Custom Meta Value
- Color Customization:
- Category badge background color
- Category text color
- Title overlay background color
- Title text color
- Category Exclusion: Option to exclude specific categories from the grid
3. Visual Elements
- Category badges displayed on top of each post
- Semi-transparent title overlay
- Smooth hover effects with subtle scaling animation
- Fallback placeholder images for posts without featured images
4. Performance Optimizations
- Efficient database queries with no_found_rows
- Disabled unnecessary post meta and term caching
- Optimized image loading with appropriate sizes
- Separate CSS file for better caching
Technical Implementation
Architecture
The plugin follows object-oriented programming principles with three main components:
- Main plugin file (random-post-grid.php)
- Grid Display Class (class-rpg-grid-display.php)
- Admin Settings Class (class-rpg-admin.php)
File Structure
random-post-grid/
├── assets/
│ └── css/
│ └── grid-styles.css
├── includes/
│ ├── class-rpg-grid-display.php
│ └── class-rpg-admin.php
└── random-post-grid.phpKey Features Implementation
- Uses WordPress shortcode for easy integration
- Implements WordPress Settings API for admin options
- Uses WordPress color picker for color selection
- Responsive design using CSS Grid and Flexbox
- Proper escaping and sanitization for security
Usage
Installation
- Upload the plugin files to /wp-content/plugins/random-post-grid/
- Activate the plugin through WordPress admin
- Configure settings in the new “Grid Display” menu item
Adding to Pages/Posts
Simply add the shortcode:

[random_post_grid]to any page or post where you want the grid to appear.
Customization
- Navigate to “Grid Display” in the WordPress admin menu
- Choose your preferred post ordering
- Set category exclusions if needed
- Customize colors using the color pickers
- Save changes

Best Practices
- Uses WordPress coding standards
- Implements proper security measures
- Follows WordPress plugin development guidelines
- Includes proper documentation and comments
- Uses translation-ready strings
- Implements proper activation/deactivation hooks
Browser Support
- Works on all modern browsers
- Responsive design for mobile devices
- Graceful degradation for older browsers
Performance Considerations
- Optimized database queries
- Efficient image loading
- Minimal CSS footprint
- No unnecessary JavaScript
Future Improvements
Potential enhancements could include:
- Custom post type support
- Additional layout options
- Custom CSS class support
- Advanced filtering options
- AJAX loading for more posts
- Custom image size options
This plugin provides a clean, professional solution for displaying posts in an attractive grid layout while maintaining good performance and user experience.
The demo is on the frontpage of this website.
*Please note I use this on kadence themes all the time. You might need to edit the styles.css to make it work with your theme. This is complete free and I will limit the free support to basic questions only.
Enjoy – WPSC


















Add your first comment to this post
You must be logged in to post a comment.