Customize Your WordPress Login Page by Changing Colors, Image and Hiding Forgot Password

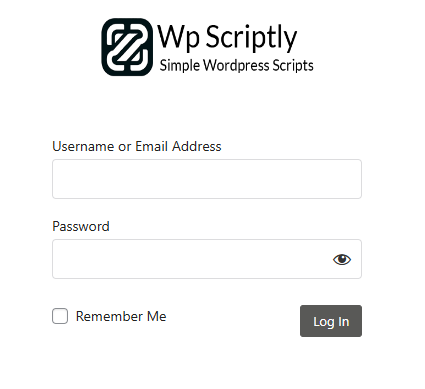
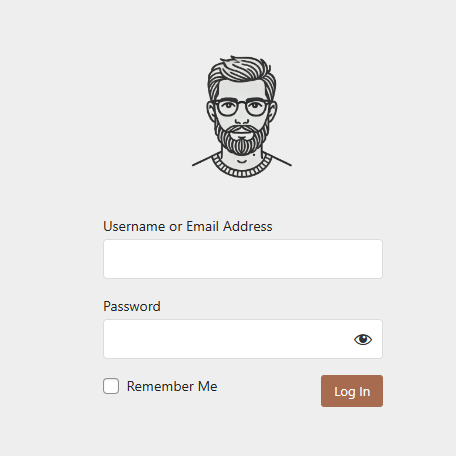
If you’re looking to add a personal touch to your WordPress login page, it’s quite simple to do. Recently, I customized my login page by changing the colors and adding a custom image. In addition to these visual changes, I also used CSS to hide the “Forgot Password” link and added a custom link to the homepage.


To get started, you can modify the background color and logo on the login form to match your brand. You’ll also want to use CSS to adjust the layout and style of the form itself. For instance, changing the background color, form shadow, and border-radius can give it a more modern, polished look.
Additionally, if you prefer not to show the “Forgot Password” link, you can use CSS to hide it. I also added a link to my homepage in the footer of the login page to make navigation easier for users.
Keep in mind that you’ll need to customize the CSS to match your own website’s color scheme and logo. With these tweaks, your login page can seamlessly blend with the rest of your website’s design and branding.
Customizing the WordPress login page is a great way to enhance the user experience, and it only takes a few small adjustments to make it look professional and cohesive with your site.
I use fluent snippet plugin for all my functions, js, and CSS:
I used Fluentsnippet and created a new snippet called Login Form. Then I placed this coding inside of it.
function wsv_password_protected_logo() {
?>
<style type="text/css">
body.login {
background: #fff;
display: flex;
align-items: center;
justify-content: center;
}
body.login div#login h1 a {
background-image: url(https://wpscriptly.com/wp-content/uploads/2024/05/new-logo-1.png);
margin: 0 auto;
width: 100%;
height: 100px; /* Set a height for the container */
background-size: 220px 100px; /* Adjust the size of the background image */
background-repeat: no-repeat; /* Ensure the image doesn't repeat */
}
.login #backtoblog,
.login #nav {
display: none;
}
.login label {
color: #222;
}
.login-form {
margin-top: 0px !important;
}
.login form {margin-top:0px!important;}
.login form {
background-color: #fff !important;
padding: 20px !important;
border:0 !important;
box-shadow:none !important;
}
input#user_login,
input#user_pass {
border: 1px solid #dcdcde !important;
}
.dashicons,
.dashicons-before:before {
color: #333 !important;
}
.wp-core-ui .button-primary {
background: #595957 !important;
border-color: #595957 !important;
color: #fff !important;
text-decoration: none;
text-shadow: none;
border-radius: 1px;
}
.wp-core-ui .button-primary:hover {
background: #111110 !important;
border-color: #111110 !important;
color: #fff !important;
text-decoration: none;
text-shadow: none;
}
#login {
padding: 0px !important;
}
.login .privacy-policy-page-link {
display: none;
}
body.login div#login h2 {
text-align: center;
font-size: 16px;
color: #587d71;
}
.login #login_error,
.login .message,
.login .success {
border-left: 4px solid #587d71 !important;
padding: 12px !important;
text-align: center !important;
margin-left: 0;
margin-bottom: 20px;
background-color: #587d71 !important;
color: #222 !important;
box-shadow: none !important;
border-radius: 5px;
}
</style>
<?php
}
add_action( 'login_enqueue_scripts', 'wsv_password_protected_logo' );
function wsv_password_protected_message() {
echo '<h2>Password Required for Access</h2>';
}
add_action( 'password_protected_login_message', 'wsv_password_protected_message' );
function put_my_url(){
return "https://wpscriptly.com/"; // your URL here
}
add_filter('login_headerurl', 'put_my_url');- You will need to replace the image with your image URL. Line 11
- You will need to replace the url at the end where you want the hyperlink on the image to go to. Line 93
- You will need to edit the css to match your website. Line 4-80
- You can set the width and height of the image.Line 13-15


















Add your first comment to this post
You must be logged in to post a comment.