Contact Us Adding A Reset Form Option with Styled Of The Submit Button

I was working on enhancing my contact page by adding a reset button that would allow users to clear the form fields easily. My goal was to ensure that this reset button matched the styling of the submit button to maintain a consistent look and feel throughout the form. After experimenting with different scripts, I aimed to ensure that the reset button effectively cleared the form without reloading the page, while retaining the default Fluent Forms’ submit button styles for a seamless user experience. This functionality is specifically designed to work with Fluent Forms.
This is a easy script to do.
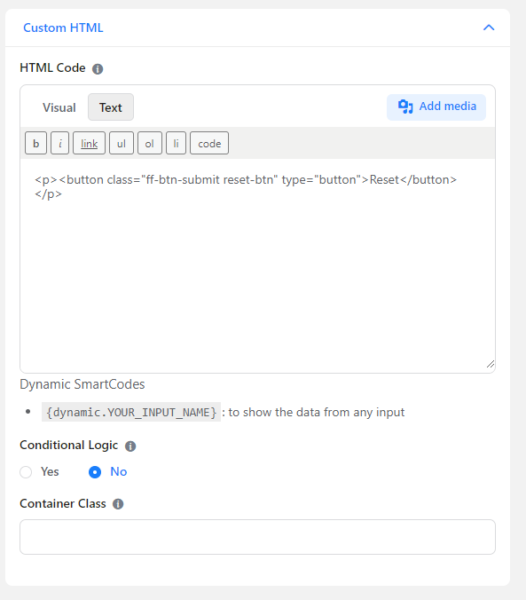
First we need to add a html block and go into text edit and add this html to it:
This will pull the default button style, but if you customize it in the preview section you will need to customize the next section.
<p><button class="ff-btn-submit reset-btn" type="button">Reset</button></p>
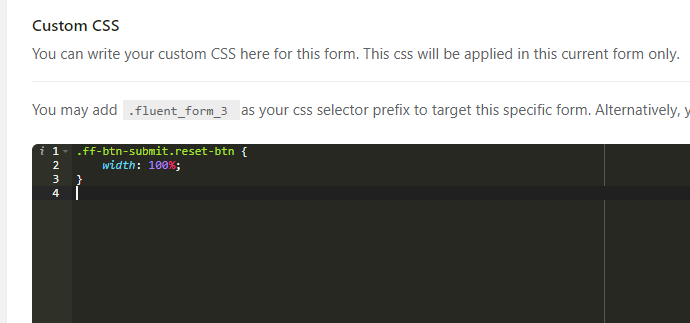
This is the CSS:
If you set a width on th esubmit button you will need to manually add this to the Custom CSS section in the form settings.
.ff-btn-submit.reset-btn {
width: 100%;
}
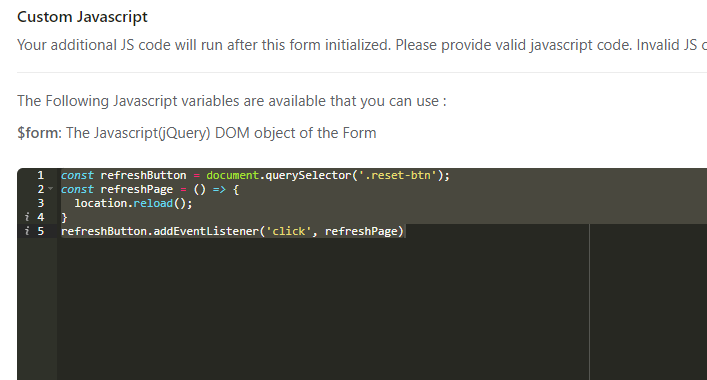
This is the javascript that will cause the form to reset:
This will reset the form.
const refreshButton = document.querySelector('.reset-btn');
const refreshPage = () => {
location.reload();
}
refreshButton.addEventListener('click', refreshPage)
Keep in mind that if you customize the Fluent Forms button in the Preview & Design section, you’ll also need to manually apply the same CSS to the reset button to maintain consistent styling.
Final image of form with reset button.



















Add your first comment to this post
You must be logged in to post a comment.