Customizing the Kadence Theme Rounded Navbar and Enhanced Header Design

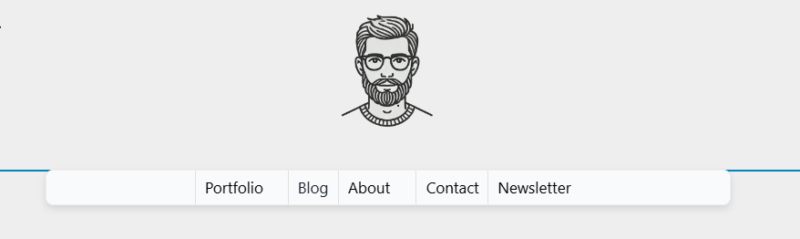
To add rounded corners to the bottom header wrap in the Kadence theme, I applied a rounded border to the navbar. Occasionally, I’ve noticed that the inner header background color behind the navbar differs from the overall site theme. To address this, I added custom CSS to ensure consistency.

The real magic happens in the bottom section of the site, where I override the default theme CSS. I included a border, border-radius, and shadow to enhance the look and feel of the header. Additionally, I added borders between the navbar links using border-left and set a line height of 1 for improved spacing and readability.

*Make sure to use the last row called Bottom.
I use fluent snippet plugin for all my functions, js, and CSS:
Adjust the CSS to fit your theme. By chaing the colors and other items in the CSS below.
CSS:
.site-header-inner-wrap {
background: #eee!important;
}
.site-bottom-header-wrap .site-header-row-container-inner {
background: #F9FAFB;
border: 1px solid #F0F0F0!important;
border-radius:8px!important;
box-shadow: 0px 0px 1px rgb(0 0 0 / 10%), 0px 4px 8px rgb(0 0 0 / 10%);
}
.main-navigation .primary-menu-container > ul > li.menu-item > a {
border-left: solid 1px #E1E1E1;
line-height:1;
}I use fluentsnippet for all my snippets of coding to include PHP, CSS, Java, & HTML


















This might change once Kadence releases there new header add-on.
The Blue line is from the customizer when I did the screenshot.