Best CSS Styling Tool for WordPress in 2025 – YellowPencil Review
Discover why YellowPencil is the best CSS styling tool for WordPress in 2025. Live editing, responsive design, and zero coding required.
The WP Scriptly CSS-Style category explores tips, techniques, and best practices for styling WordPress websites. Learn how to customize themes, enhance layouts, and optimize design elements with expert CSS insights.

Discover why YellowPencil is the best CSS styling tool for WordPress in 2025. Live editing, responsive design, and zero coding required.

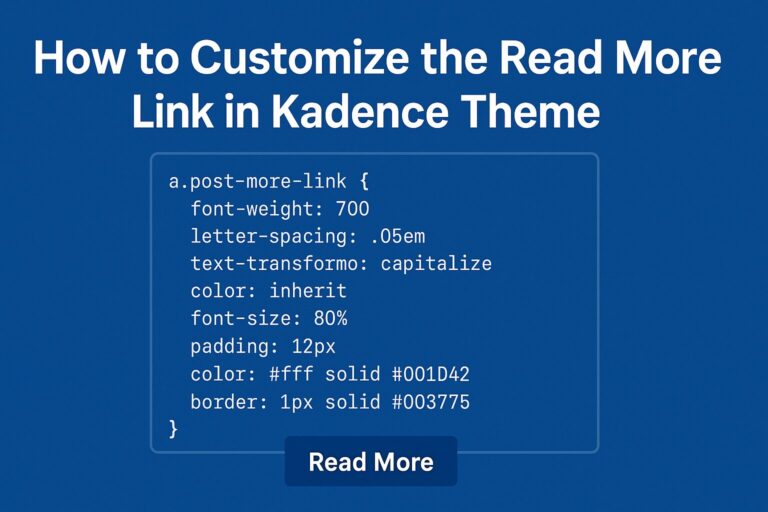
Learn how to customize the Read More link in Kadence Theme using easy CSS. Turn plain text links into stylish buttons to improve user experience and design.

Easily add an inline “Tags” label with post tags in Kadence using a WordPress hook. Improve styling and customization for better user experience.

Learn how to customize the Kadence theme by adding rounded corners, borders, and shadows to the navbar and header for a sleek, modern design.

Learn how to customize embed styles in your WordPress theme using the figure .wp-block-embed class. Enhance your site’s design with these easy CSS tips.

Add a full-width line behind the “Read More” button on archive pages with a simple CSS hack. Just insert the provided snippet into your theme’s extra CSS area

Enhancing the visual appeal of your post images within the Kadence theme is simple with a subtle yet effective addition: a triangle beneath the image.