Creating a Fluent Support Dashboard Widget

Recently, a user named Jat reached out to me with a request to create a dashboard widget for the Fluent Support plugin. The idea was to display all open tickets in the widget, along with hyperlinks for easy access.
After checking out the Facebook group for Fluent Support (link), I dove into the plugin’s structure. Once I understood where to pull the necessary information from, the process turned out to be quite straightforward. With the right files and a clear understanding of the structure, building this dashboard widget became a simple task.


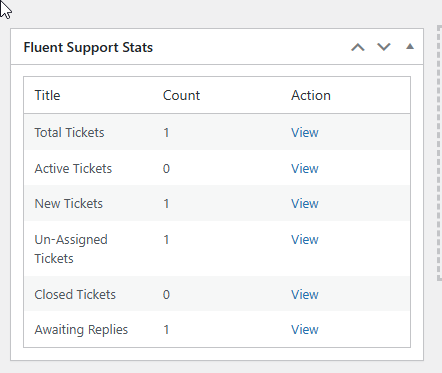
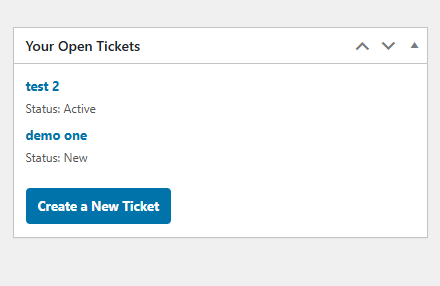
The widget is now live and functioning, displaying all open tickets for easy management right from the dashboard. The first image is admin view and the second image is the normal user roles.
I use fluent snippet plugin for all my functions, js, and CSS:
To install create a new functions script inside codesnippet or my favorite plugin FluentSnippets.
- Next paste the coding below and give it a name.
- Save and activate!
- added the function for all users to see there open tickets and create new tickets.
- If you change the permalink from /support-portal/ you will need to change it to what ever is the new link for the support page or this script will not work at all.
function fluentsupport_user_dashboard_widget() {
// Add the dashboard widget for all user roles
wp_add_dashboard_widget(
'fluent_support_user_tickets', // Widget ID
'Your Open Tickets', // Widget title
'fluent_support_display_user_tickets' // Callback function
);
}
add_action('wp_dashboard_setup', 'fluentsupport_user_dashboard_widget');
function fluent_support_display_user_tickets() {
if (!is_user_logged_in()) {
echo '<p>Please log in to view your tickets.</p>';
return;
}
// Get the current logged-in user
$current_user = wp_get_current_user();
$current_user_email = $current_user->user_email;
// Check if FluentSupport is available
if (!class_exists('FluentSupport\App\Models\Ticket') || !class_exists('FluentSupport\App\Models\Customer')) {
echo '<p>FluentSupport is not active or tickets could not be retrieved.</p>';
return;
}
try {
// Fetch the FluentSupport customer by the user's email
$customer = \FluentSupport\App\Models\Customer::where('email', $current_user_email)->first();
if (!$customer) {
echo '<p>No customer record found for this user.</p>';
return;
}
// Fetch all tickets for the current user
$tickets = \FluentSupport\App\Models\Ticket::where('customer_id', $customer->id)->get();
// Display tickets in a more structured format
if ($tickets->isEmpty()) {
echo '<p>You currently have no tickets.</p>';
} else {
// Start building the ticket list with enhanced styling
echo '<ul class="fs-ticket-list">';
foreach ($tickets as $ticket) {
// Create the ticket URL for the frontend support portal
$ticket_url = get_site_url() . '/support-portal/#/tickets/' . $ticket->id;
echo '<li class="fs-ticket-item">';
echo '<a href="' . esc_url($ticket_url) . '" class="fs-ticket-link">' . esc_html($ticket->title) . '</a>';
echo '<span class="fs-ticket-status">Status: ' . esc_html(ucwords($ticket->status)) . '</span>';
echo '</li>';
}
echo '</ul>';
}
// Check if the current user is not an admin and add the "Create Ticket" link
if (!in_array('administrator', $current_user->roles)) {
echo '<p><a class="fs-create-ticket-link" href="' . esc_url(get_site_url() . '/support-portal/#/ticket/create') . '">Create a New Ticket</a></p>';
}
} catch (Exception $e) {
echo '<p>Error fetching tickets: ' . esc_html($e->getMessage()) . '</p>';
}
}
// Add basic styles for the widget
function fluent_support_dashboard_widget_styles() {
echo '
<style>
.fs-ticket-list {
list-style-type: none;
padding: 0;
}
.fs-ticket-item {
margin-bottom: 10px;
}
.fs-ticket-link {
font-weight: bold;
color: #0073aa;
text-decoration: none;
}
.fs-ticket-link:hover {
text-decoration: underline;
}
.fs-ticket-status {
display: block;
margin-top: 4px;
font-size: 12px;
color: #555;
}
.fs-create-ticket-link {
display: inline-block;
margin-top: 10px;
font-weight: bold;
color: #ffffff;
background-color: #0073aa;
padding: 8px 12px;
text-decoration: none;
border-radius: 4px;
}
.fs-create-ticket-link:hover {
background-color: #005885;
color:#fff;
}
</style>';
}
add_action('admin_head', 'fluent_support_dashboard_widget_styles');
All support and comments will be used below.
*I setup the free version of fluent support and created a demo ticket and did a test of all the links and they work. I do have the LTD for the Pro version but I felt there was no need to install it on my test website. Everything should work for the pro version.
If you change the permalink from /support-portal/ you will need to change it to what ever is the new link for the support page or this script will not work at all.
Enjoy!

















Add your first comment to this post
You must be logged in to post a comment.