Image Rotator Plugin for WordPress

The Image Rotator Plugin for WordPress provides an easy and effective way to showcase multiple hyperlinked images on your website. Designed for simplicity and functionality, this plugin allows users to manage rotating images through a user-friendly admin panel. By simply entering the image URLs and their corresponding links in the provided format, users can create a dynamic and visually appealing image rotation display.
The plugin also features a shortcode that can be inserted into any post or page, making it easy to integrate rotating images anywhere on your site. Ideal for highlighting products, showcasing portfolios, or enhancing blog posts with visual content, the Image Rotator Plugin is a versatile tool for any WordPress site owner looking to add dynamic visual elements to their web presence.
By providing a straightforward solution for image rotation, this plugin helps keep your website’s content fresh and engaging for visitors.
Plugin Update: Enhanced Control with Duration and Rotation Speed Settings
V1.3
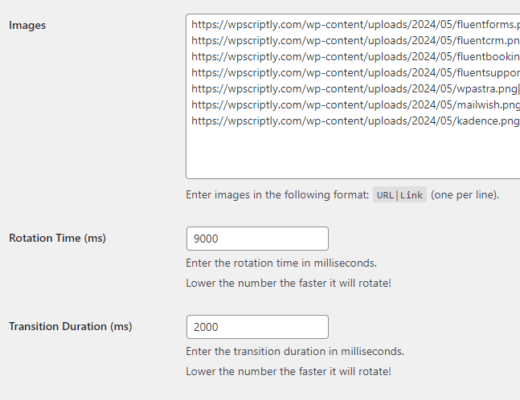
We're excited to announce an update to the Image Rotator plugin! This latest version introduces enhanced control over image transitions with new settings in the admin panel. You can now easily adjust both the rotation speed and the transition duration of your rotating images. Simply go to the Image Rotator settings page, enter your desired values for rotation time (in milliseconds) and transition duration (in milliseconds), and save your changes. Enjoy a more customized and dynamic image rotation experience on your WordPress site!Download:

Installation and Activation Instructions
- Download The zip file
- Download the Image Rotator Plugin zip file.
- Upload to WordPress:
- Access your WordPress admin panel.
- Navigate to Plugins > Add New > Upload Plugin.
- Click Choose File and select the
image-rotatorfolder from your local machine. - Click Install Now and wait for the plugin to upload and install.
- Activate the Plugin:
- Once installed, click Activate Plugin to enable the Image Rotator Plugin on your site.
- Configure Settings:
- Navigate to Image Rotator in the WordPress admin sidebar.
- Add your images in the format
URL|Link(one per line) in the settings page. - Set the rotational time and transitional duration in milliseconds.
- Save changes.
- To remove images:
- To delete a image from rotation, simply remove the line and click save.
- Use the Shortcode:
- demo:
[image_rotator]This is the shortcode you need, it is also on the admin panel as well.
- demo:
[image_rotator]Set image format: Image url | URL * dont forget the | between them.
https://wpscriptly.com/wp-content/uploads/2024/05/kadence.png|https://kadencewp.comYou can customize the css and add it to your theme CSS. These are the properties that you will need to override.
/* This is the default css for this website theme */
.ir-rotator {
background-color: #d9d8d9;
padding: 20px;
margin: 20px 0;
border: 1px solid #a59f9b;
text-align: center;
}
.ir-rotator-item {
width: 100%;
height: auto;
display: none;
}
.ir-rotator-item img {
max-width: 100%;
height: auto;
display: inline-block;
}By following these steps, you can easily install, activate, and configure the Image Rotator Plugin to enhance your WordPress site with rotating hyperlinked images, customizable rotation time, and transition duration.


















V1.3 you will be able to set the duration and the speed of the rotating image. – coming soon.
I have reset the rotator.css to default. V1.3 is up and running.