Add a Gravatar Image Shortcode to WordPress Posts Easily

With this custom WordPress plugin, you can effortlessly display Gravatars anywhere in your posts using a simple shortcode. The plugin includes a user-friendly admin panel that provides comprehensive instructions on how to use the shortcode, ensuring that even beginners can easily integrate Gravatars into their content.
The shortcode supports multiple attributes, allowing you to specify the email, size, default image, rating, and alt text for the Gravatar. Additionally, to enhance security, the plugin includes a blank index.php file in its directory to prevent unauthorized access and directory browsing.
This plugin is designed with best practices in mind, ensuring a secure and seamless experience for WordPress users. Install and activate the plugin, and start enhancing your posts with Gravatars today!
Example:
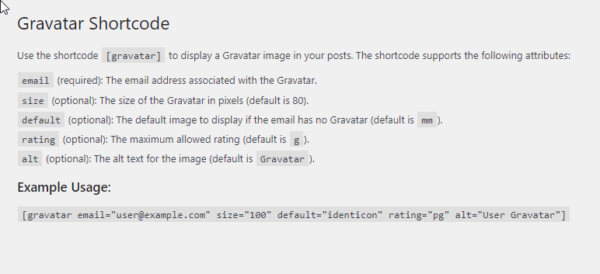
Gravatar Shortcode admin panel:

How to Use the Gravatar Shortcode Plugin
- Navigate to the Admin Panel: In your WordPress dashboard, go to the left-hand menu and click on “Gravatar Shortcode”.
2. Understanding the Shortcode: The admin page provides detailed information about how to use the
[gravatar]shortcode. This shortcode allows you to insert a Gravatar image anywhere in your posts.
3. Attributes Explained:
email (required): The email address associated with the Gravatar you want to display.
size (optional): The size of the Gravatar in pixels (default is 80).
default (optional): The default image to display if the email has no associated Gravatar (default is mm).
rating (optional): The maximum allowed rating for the Gravatar (default is g).
alt (optional): The alt text for the image (default is Gravatar).
4. Example Usage: Copy and paste the following example into your post editor to display a Gravatar:htmlCopy code
[gravatar email="us**@*****le.com" size="100" default="identicon" rating="pg" alt="User Gravatar"]5. Customize as Needed: Adjust the attributes in the shortcode to fit your specific needs.
To use the Gravatar Shortcode plugin, follow these steps:
By following these steps, you can easily add Gravatar images to your posts, enhancing the visual appeal and personalization of your content. The Gravatar Shortcode plugin makes it simple and convenient to integrate Gravatars without any coding knowledge.
Download:
*This is a simple plugin to display anyone Gravatar in a post or page.


















Add your first comment to this post
You must be logged in to post a comment.