Rearrange Kadence Theme Entry header above the thumbnail

I wanted to rearrange the layout of a post in the Kadence theme. Specifically, you aimed to move the “Entry” header above the thumbnail image. This suggests a desire to adjust the visual hierarchy and organization of content within your posts. By prioritizing the entry header above the thumbnail image, you might be seeking to emphasize the title or key information of the post before displaying supplementary visuals. This customization could potentially enhance the clarity and engagement of your posts for your audience.
I use fluent snippet plugin for all my functions, JS, and CSS snippets
This is the code I use.
add_action('kadence_loop_entry', function(){
remove_action( 'kadence_loop_entry_header', 'Kadence\loop_entry_meta', 30 );
add_action( 'kadence_loop_entry_content', 'Kadence\loop_entry_meta', 21 );
});
I understand I could create a custom query template, investing 4 hours into designing it. Alternatively, I could quickly rearrange items as needed, spending only a few minutes.
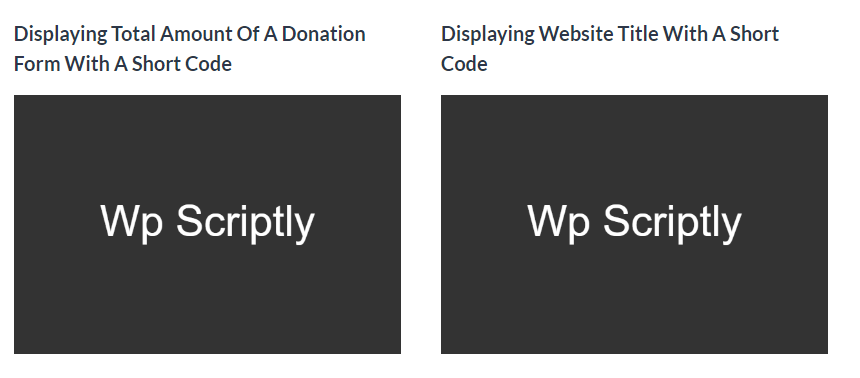
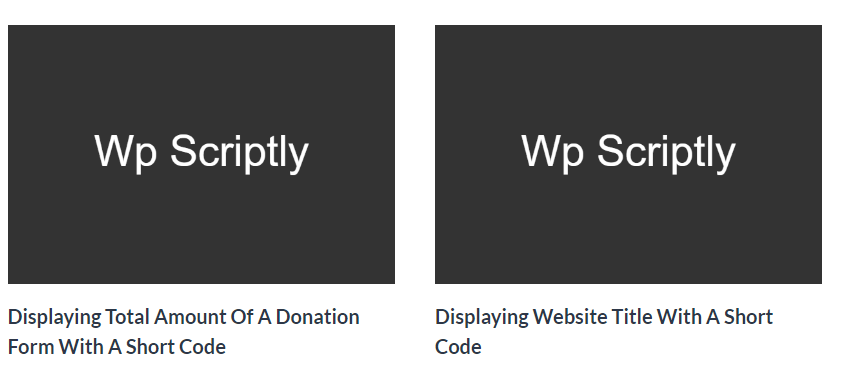
Example Images:
This script is AS IS.



















Add your first comment to this post
You must be logged in to post a comment.